One Reason why Sitecore Differentiates from other Headless CMS Platforms
November 5, 2021 | Sitecore, Hybrid CMS, HeadlessI've been working with Sitecore for over a decade, so its no surprise that I have a bias towards Sitecore. As I've been reviewing headless CMS options on the market and comparing their authoring experiences and content modeling experiences with Sitecore, I've started to notice another compelling reason that Sitecore differentiates.
First, let's get one thing straight. Sitecore is a legacy "coupled" CMS with roots of a monolithic on-prem architecture. However, in recent years Sitecore has added new features and acquired technology that is allowing for more SaaS-based API-driven/headless composable architecture. Ok, I'll stop with the buzzwords.
One of the key features Sitecore rolled out a number of years ago is JSS: JavaScript Services. This was Sitecore's first differentiator in terms of a headless offering. Before that, Sitecore had Item Service and Entity Service which provided basic web APIs that could be used in headless use cases. But JSS offered something different.
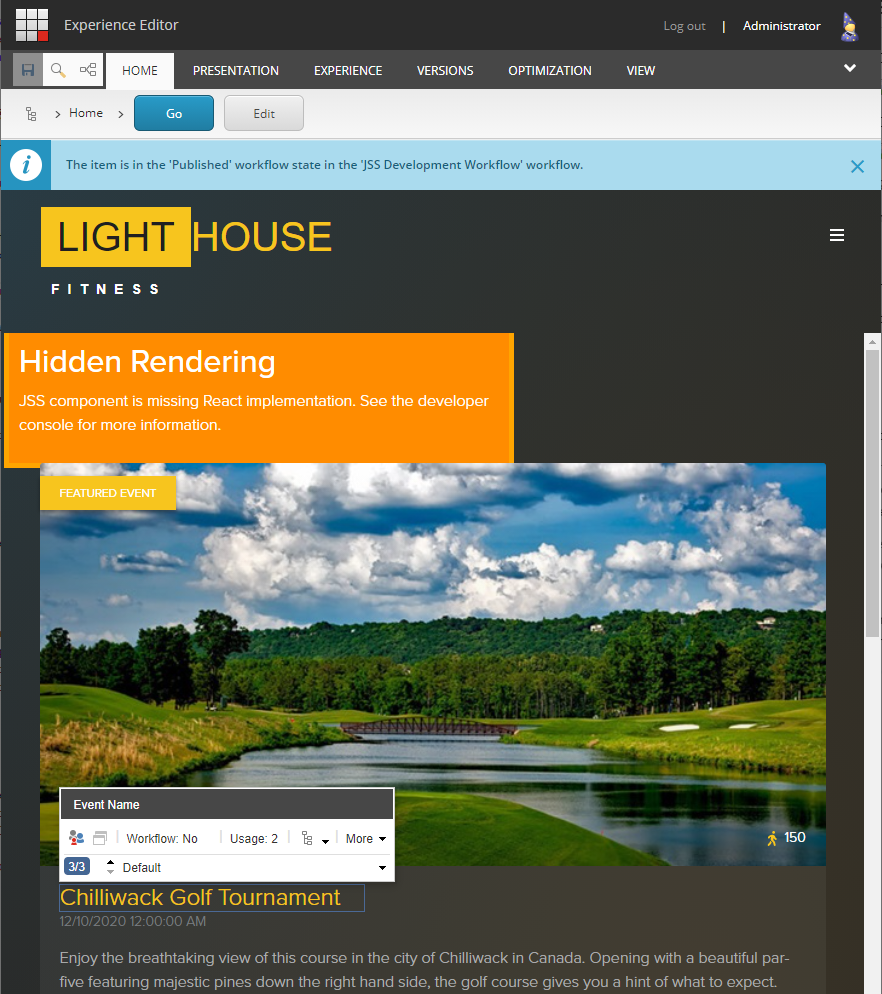
JSS introduced a new paradigm to headless with the content authoring experience you expect from a coupled CMS with the ability to deliver content via a well-formed set of APIs and SDKs to get started. With JSS, you can build your front-end with JavaScript and take advantage of their framework-specific SDKs (Next.js, Vue, React, Angular) like you would expect with a headless CMS. However, you still can offer content authors the in-line editing experience with Experience Editor (and now Horizon editor) to compose page layouts with UI components/renderings. This, in my opinion, completely puts Sitecore on a different level than "native headless" vendors as it considers a great deal about the content authoring experience, something I am particularly fond of.
While I think headless vendors could come close to offering an experience like this, Sitecore being a hybrid headless vendor (that is, a vendor that provides both coupled and de-coupled CMS architecture) really affords them the ability to leverage both their coupled model and headless to provide the best of both worlds.

Image used from https://developers.sitecore.com/trials/jss-connected-demo/exploring-sitecore/experience-editor